2016.06.27 追記
発売されています!よかったら買ってくださいね!
——
LINEのクリエイターズマーケットでスタンプに次ぐ第2弾「着せかえ」の募集が発表になりました。かねてから噂があったので、スタンプに出遅れてアドバンテージを取れなかった方々は「次こそ・・!」という感じでしょう。かくいうチャフフレアも自信を持って発売したスタンプが全く売れなかったので、今度こそという気持ちです。
「クリエイターズ着せかえ」って?
LINEのインタフェースを独自デザインに切り替えるものです。現在はメジャーなキャラクターやアニメ等の公式着せ替えがメインですが、スタンプ同様に一般クリエイターが参加し、販売することができます。
2/22に公式にガイドラインが発表、応募は4月中旬で4月下旬から販売開始のようです。正確な日時はまだ未定のようですが、応募が殺到することが予想されます。
ということで早速「着せかえ」作ってみました!
暇だったので忙しい仕事の合間を縫って、公式のガイドラインを確認しながらサンプルを作ってみました。画面デザインとガイドラインをご紹介します。
ガイドライン – LINE Creators Market
ガイドライン(詳細) – LINE Creators Market
スタンプ同様にチャフフレアの「ふぐふぐ」というキャラがベースです。かわいいでしょ。
※以下の画面デザインは画面にはめ込んだサンプルなので、実寸サイズに即していないものもあります。正確な情報はガイドラインを参照ください。
「メイン画像」「SPLASH画面」
着せかえ販売時の配布デザイン一覧に掲載されることが予想される画像です。一番インパンクトが必要で、目を引く画像である必要があります。

「A メイン画像」と「G スプラッシュ画像」と2つの項目があります。ガイドラインを見ると納品用のデータは「ロゴ」と「背景」を分けて画像データを作らなければいけません。
A メイン画像
「スプラッシュ画像(背景、ロゴ+イラスト)」を元に各サイズに縮小して制作してください。
G スプラッシュ画像
背景
画面全体に適用されます。ロゴ+イラスト
指定されたサイズ内の上部にロゴ、中央にイラストを配置したものを組み合わせます。
ロゴ+イラストは透過で制作してください。
画面上ではロゴ+イラストは背景に対しセンターに表示されます。
詳細なサイズ・仕様は公式ガイドラインをご確認ください。「売ること」を前提に考えると、この画像の見せ方が非常に重要になりそうです。
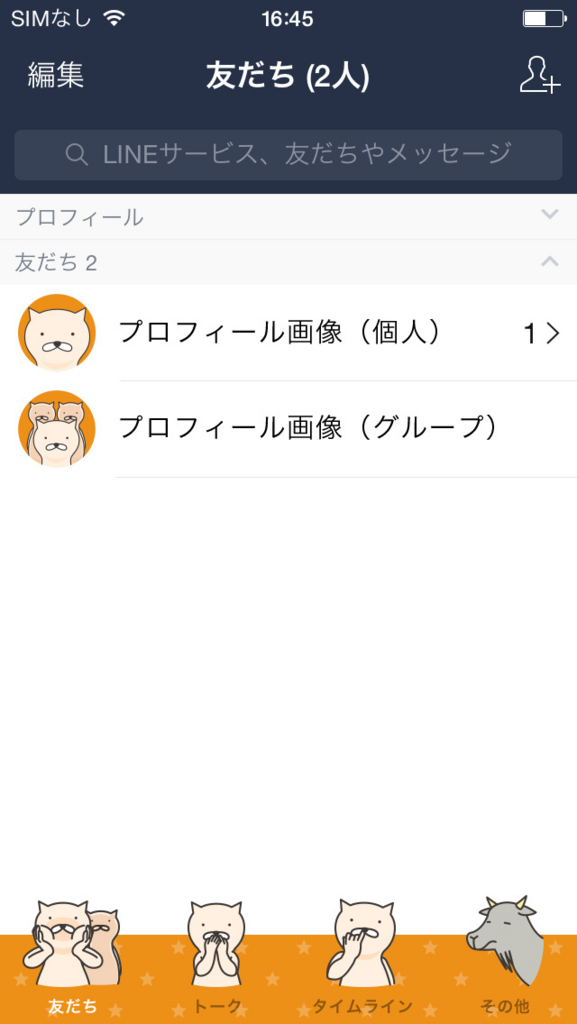
トーク画面
LINEの「友だち」が掲載される一覧の画面です。

「B メニューボタン画像」「C メニュー背景画像」「E プロフィール画像」とそれぞれの画像を作成して納入する形ですが、くっつけると上記のような画面になると思われます。
B メニューボタン画像
友だち、トーク、タイムライン、通話、その他の5種類になります。
※通話メニューが表示されている国は日本、タイ、台湾、韓国を除いたすべての国家です。未選択時(OFF)と選択時(ON)の2パターンが必要です。
トリミングされた画像とコンテンツの間にはある程度(10px程度)の余白が必要ですので、上下左右のバランスを考慮のうえデザインしてください。
C メニュー背景画像
メニュー背景画像は任意で制作ください。
画像の準備がない場合は、指定したカラースキンのデザインが適用されます。
iOS
画像ファイルの高さ(H)は150pxです。
イラスト部分の高さは100px~150px以下で設定してください。
例えば、イラストの高さが130pxの場合、残り20pxは透過にしてください。Android
横幅(W)640pxをパターンで繰り返して表示します。
両端の絵柄がリピートするように調整してください。
E プロフィール画像
未登録画像の個人とグループ用の画像です。
プロフィール画像は丸く表示されますが、実際のデータはトリミングしてない四角いデータです。
個人とグループ用画像の絵柄は区別して制作してください。
主にアイコン・ボタンをデザインしていく形になります。未確定な部分として下記のように公式ブログには明記されております。
(2) 約50種類(予定)のカラースキンの中から、好みのパターンを選んで制作できます。
画面の背景色ならびに上部の色はカラースキンセットからも選ぶことができそうです。上記のサンプルデザインではその点が未確定なので、デフォルトの色にしております。
このカラースキンはフォントや背景色などパターン組み合わせが50種類程度あるようですが、どの部分までをカバーするものなのか、今後の情報を待つ形になりそうです。
広告
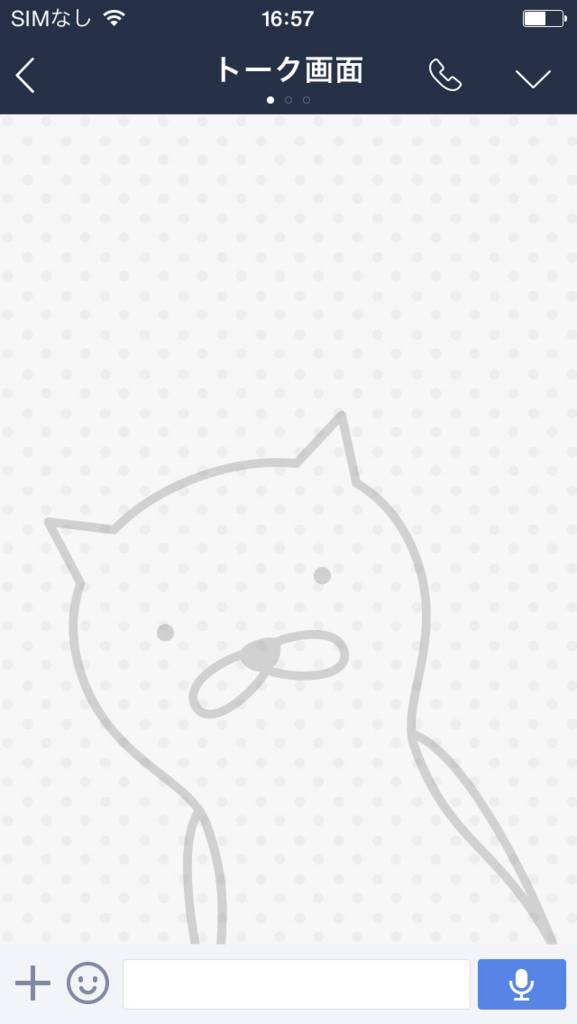
トークルーム画面
LINEのトークルーム画面です。こちらは背景画像を作成します。

「F トークルーム背景画像」この画像は任意で用意することができます。こちらもカラーパレットからも選択することができるようです。
F トークルーム背景画像
トークルーム背景画像は任意で制作ください。
画像の準備がない場合は、指定したカラースキンのデザインが適用されます。
iOS
最大:W 1482px x H 1334px
最小:W 60px x H 60px
※縦向き使用時の表示サイズはW 640px x H 1334pxです。Android
最大:W 1300px x H 1300px
最小:W 60px x H 60pxイラストは、端末の横向き、縦向きに関係なくセンター下揃えで配置されます。
サイズは最小値から最大値の中で、任意のサイズで制作可能です。
画像は、透過でも非透過でもどちらでもOKです。
背景を透過で制作した場合は、選択したカラースキンの基本背景に、制作したイラストがレイヤーで表示されます。
容量は1MB以下としてください。
ユーザーが自分で設定している壁紙があればそちらが優先されるのかもしれませんが、その部分に関する情報は見つかりませんでした。
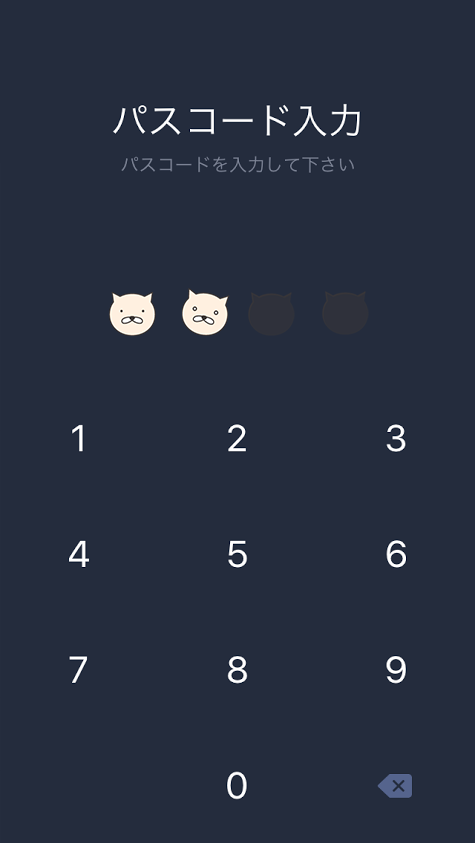
パスコード画面
セキュリティ対策のパスコード画面の数字部分を作ることができます。

4つとも異なる画像も指定できますし同じ画像でもOKです。OFF画像も用意する必要があるので、クリエイティブなアイディアが試せる場所かもしれませんね。
D パスコード画像
4桁を1種類の画像で表示、または4種類の画像で表示する方法があります。
未選択時(OFF)と選択時(ON)の2パターンが必要です。
販売価格
(3) 販売価格は1セット360円、480円、600円(各150コイン、200コイン、250コイン)の中から、自由に設定できます。
(4) 売上総額からApp Store/Google Playなどの手数料(30%)を除いた50%(売上総額の35%)がクリエイターへの収益分配額となります*2。
こちらは一考の余地がありそうですが、スタンプよりも高い販売価格設定です。だったらいっそのこと高いほうがいいのではないかという気もしてしまいます。
稲森和夫さんの言葉で「値決めは経営である」という言葉があります。設定価格はじっくり考えるべきところではないでしょうか。

最後に
いかがでしょうか。審査開始まではまだ時間がありますので、是非チャレンジしてみてください。
こちらのページで紹介したデザインは「組み合わせた後の画面」なので、実際の画像サイズ・形式・ルール等は、公式ガイドラインを参照ください。
こんなにキュートでかわいい「ふぐふぐ着せかえ」の発売はまだ先なので、よかったらスタンプをご利用ください。
ふぐふぐスタンプ
無責任編
はこちらから
_人人人人人_
> かってね!<
 ̄Y^Y^ Y^Y^ ̄
ふぐふぐスタンプ
飲み会編
はこちらから
_人人人人人_
> 新しいやつ!<
 ̄Y^Y^ Y^Y^ ̄
スタンプを作るならこちらの書籍がおすすめです。今回の着せかえの情報はないのでご注意ください。
他にもスタンプ関連は関連書籍がたくさんでています。


























コメントを残す